概览
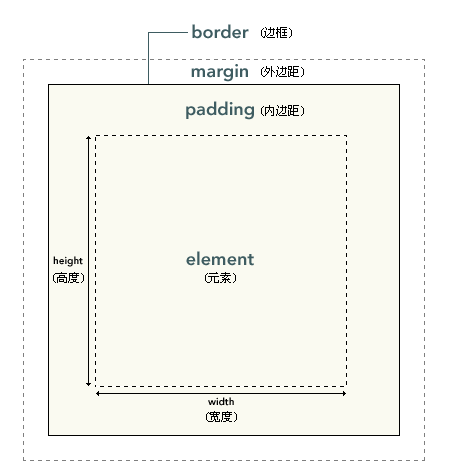
HTML 文档中的每个元素被描绘为矩形盒子,在 CSS 中这些矩形盒子用 标准盒模型(Box Model) 来描述。这个模型描述了一个元素所占用的空间,规定了元素框处理元素 内容 、 内边距 、 边框 和 外边距 的方式。标准盒模型如下图所示:

盒模型的最内部分是实际的元素 内容(content) ,它用来显示文本或图像等。
包围在内容外面的是分别是 内边距(padding) 、 边框(border) 和 外边距(margin) 。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表(浏览器内置样式表)设置外边距和内边距。你可以自己定义元素的
margin和padding来覆盖这些浏览器样式。元素定义的背景应用于由内容、内边距和边框组成的区域,元素的外边距是透明的。
在 CSS 标准盒模型中,width 和 height 指的是内容区域的宽度和高度,它不包含元素的内边距、边框、外边距所需的任何额外空间。所以一个元素框的实际尺寸计算方式为:
|
|
边框盒模型与 box-sizing 属性
标准 CSS 盒模型规定 width 和 height 样式属性给定元素内容区域的尺寸,并且不包含内边距和边框,这种标准的盒模型可以被称作 “内容盒模型” 。
但在 IE 6之前的 IE 浏览器和当 IE 6~8在 “怪异模式” 下显示一个页面时(页面缺少 <!DOCTYPE> 或有一个不够严格的 doctype 时),width 和 height 属性是包含内边距和边框宽度的。IE 的这种行为是一个 bug ,但是这种非标准盒模型有时候也很有用。
因此 CSS3 引进了一个 box-sizing 属性,它的默认值是 content-box ,也就是标准的盒模型。如果将它设置为 box-sizing: border-box ,浏览器就会为那个元素应用边框盒模型,即 width 和 height 属性将包含边框和内边距。
定位元素的应用细节
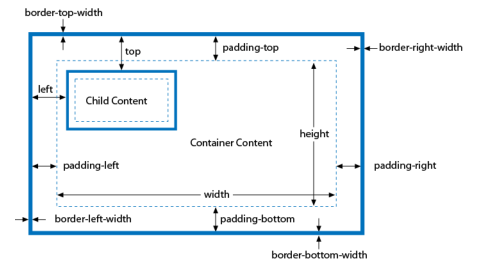
下图显示了一个绝对定位的元素嵌套在一个定位的容器元素中。容器和包含的子元素都有边框和内边距,图中说明了指定容器元素每条边的内边距和边框宽度的 CSS 属性。

注意,图中并没有标注外边距属性,因为外边距与绝对定位的元素无关。
如图所示,left 和 top 属性指定了从容器边框内侧到定位元素边框外侧的距离。这些属性不是从容器内容区域的左上角开始度量的,而是从容器内边距的左上角开始的。同样,right 和 bottom 属性是从容器内边距的右下角开始度量的。
垂直外边距合并
CSS 盒模型有一个非常重要的特性就是 垂直外边距合并 ,它指的是在文档正常流中,当两个元素框的垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距高度中的较大者。
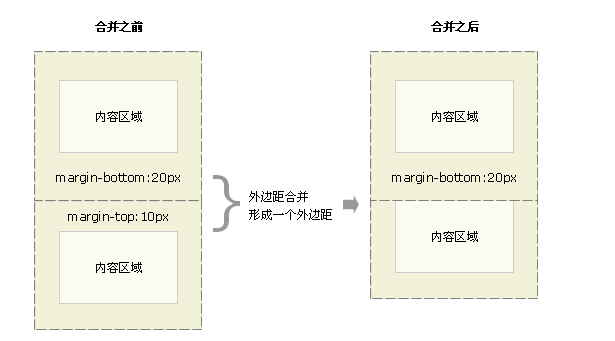
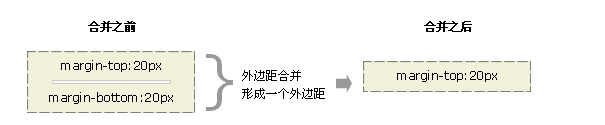
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。如下图所示:

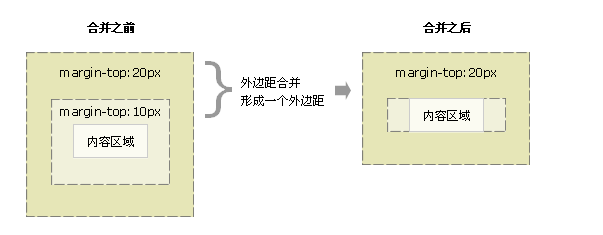
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和下外边距也会发生合并。如下图所示:

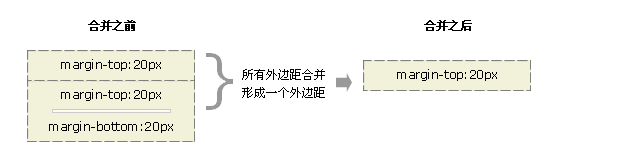
外边距甚至可以与自身发生合并,假设有一个空元素,它有外边距,但是没有边框或内边距。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

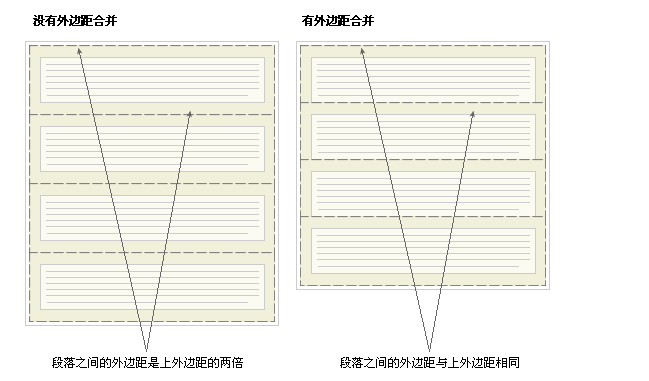
外边距合并既能够节省页面空间又能使页面更加美观。

注意 :只有 普通文档流 中 块框 的 垂直外边距 才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。所有元素的内边距、边框以及水平外边距也都不会合并。

